本文共 2502 字,大约阅读时间需要 8 分钟。
.Net Micro Framework官方图形库是WPF,由于目前ST Cortex-M3开发板RAM太小,最大才512K(常见是128K或256k),并且Cortex-M3的CPU主频也不太高,运行WPF图形框架显得过于重了,所以我这边推出了轻量级图形库TinyGUI(此外,我也推出了一个WinForm的框架,和.Net Framework保持兼容,适合喜欢WinForm开发的用户,不过这个不是轻量级的,参见《
TinyGUI的相关介绍,在我早期的一篇Blog中已经有介绍了,所以不知道TinyGUI为何物的读者,可以先看看这篇文章《
TinyGUI接口非常简单,相关声明如下:
public sealed class Graphics
{
public Graphics();
public static void Clear(uint color);
public static void DrawEllipse(int x, int y, int width, int height, uint color);
public static void DrawImage(int x, int y, byte[] bytData);
public static void DrawImageEx(int x, int y, byte[] bytData, uint MaskColor);
public static void DrawLine(int x1, int y1, int x2, int y2, uint color);
public static void DrawRectangle(int x, int y, int width, int height, uint color);
public static void DrawString(int x, int y, string s, uint color);
public static void FillEllipse(int x, int y, int width, int height, uint color);
public static void FillRectangle(int x, int y, int width, int height, uint color);
public static uint GetPixel(int x, int y);
public static void Print(string str);
public static void SetPixel(int x, int y, uint color);
}
相关绘图示例如下(这就是我以前提供图形示例pe文件的源码)
public static void Main()
{
uint[] colors = new uint[]{ Color.Black, Color.Red,Color.Green, Color.Orange,Color.Yellow, Color.Brown,Color.Purple,Color.Gray,
Color.DarkGray, Color.LightGray,Color.Blue, Color.Magenta,Color.Cyan, Color.White,Color.LightGreen};
Graphics.Clear(Color.Blue);
int x, y, width, height,c;
long index = 0;
Random rnd = new Random();
while (true)
{
x = rnd.Next(239);
width = rnd.Next(239 - x);
y = rnd.Next(319);
height = rnd.Next(319 - y);
c = rnd.Next(colors.Length-1);
switch (index % 3)
{
case 0:
if (rnd.Next(10) > 5)
Graphics.DrawRectangle(x, y, width, height, colors[c]);
else
Graphics.FillRectangle(x, y, width, height, colors[c]);
break;
case 1:
if (rnd.Next(10) > 5)
Graphics.DrawEllipse(x, y, width, height, colors[c]);
else
Graphics.FillEllipse(x, y, width, height, colors[c]);
break;
case 2:
Graphics.DrawLine(x, y, rnd.Next(239), rnd.Next(319), colors[c]);
break;
}
Graphics.FillRectangle(0, 300, 239, 19, Color.White);
Graphics.DrawString(2, 303, (index++).ToString(), Color.Blue);
Thread.Sleep(50);
}
}
代码比较简单,这里我就不过多解释了。需要说明的是,该程序不能直接在模拟器中运行,并且需要引用System.TinyGUI.dll库。
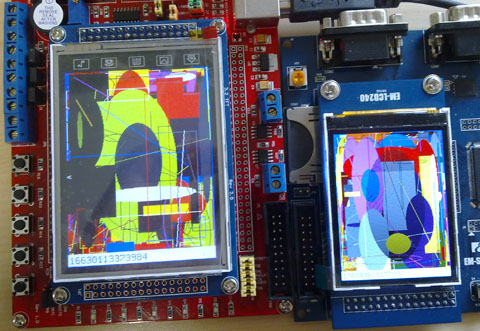
运行后的结果如下:

至于如何制作和显示TinyBMP格式的位图我们下篇文章再进行介绍。
-----------------------------------------------------------------------------------------